

LINKS
- Site url
- https://kt-media.blog
OVERVIEW
技術的なアウトプット、知識の言語化に加えユーザーにとって分かりやすいデザイン、読みやすい文章など、UXデザインを鍛える目的で制作しました。 また、ダークモード対応やbarba.jsとWordPressの連携など以前から興味を持っていた技術が多々あり、それらを試したいという思いもありました。

DESIGN
Figmaを使用して、デザイン、記事のサムネイル作成を行いました。
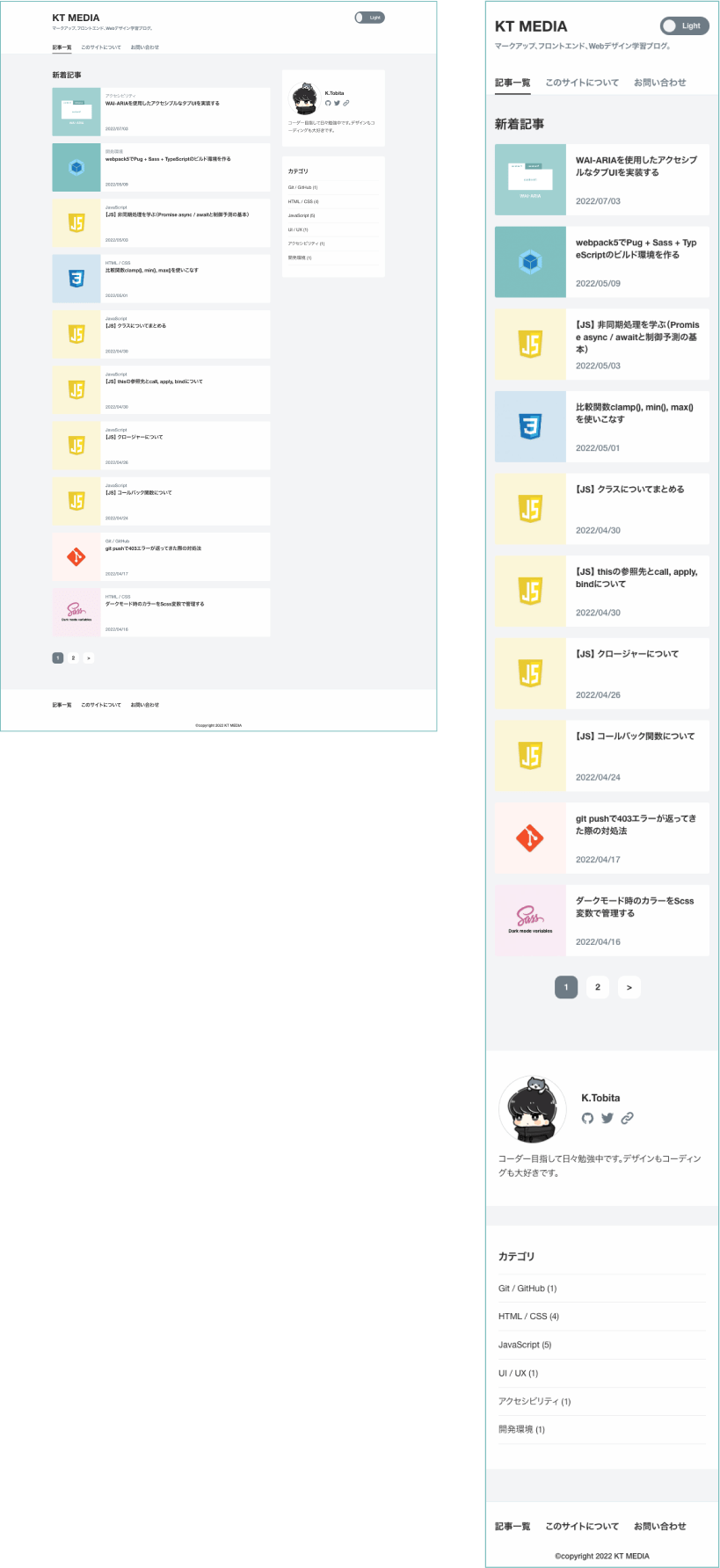
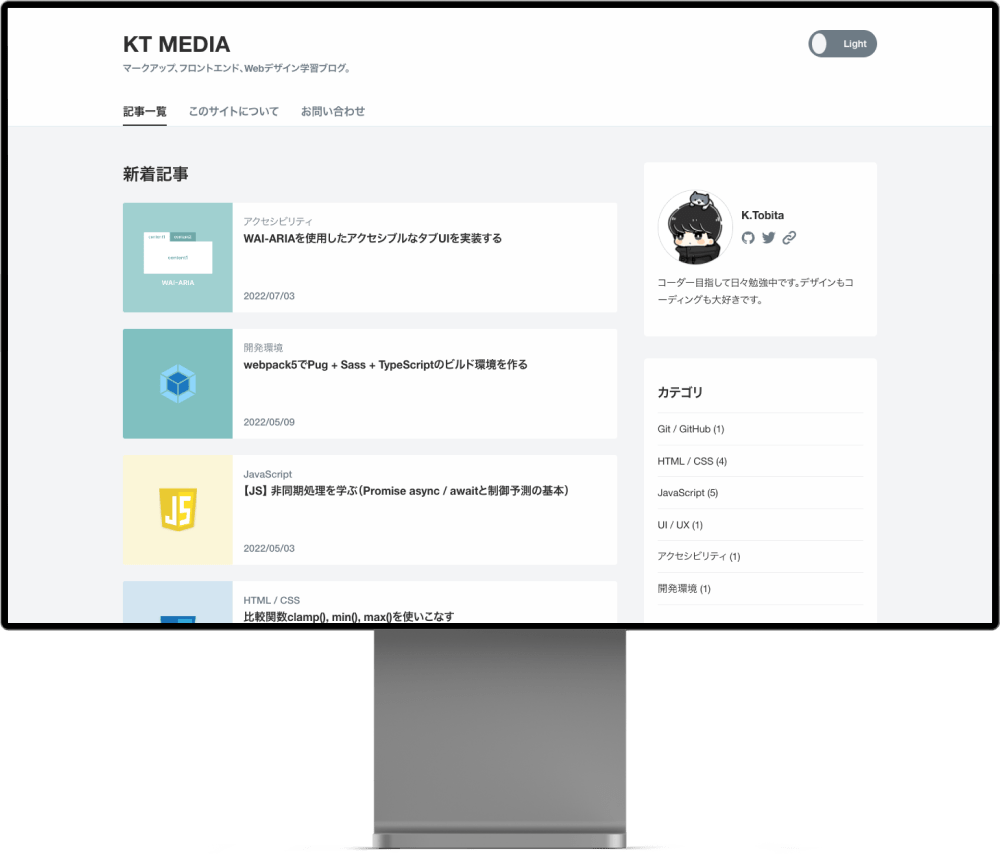
デザイン四原則やダークモード時に情報の階層を保つことを意識してデザインしました。

INTERACTION
UX向上のためbarba.jsを用いて非同期遷移を実装しています。
また、記事が長くなる場合を想定してスクロールと連動した目次のハイライトを実装しました。
DETAILS
- 担当範囲
- デザイン / コーディング / CMS構築
- 制作期間
- 2022.4.18 - 2022.5.22
- 実働時間
- 18日 (2〜4時間/ 1日)
- 使用技術
- HTML(EJS) / CSS(SCSS) / JavaScript / PHP
- 使用ツール
- git / gulp + webpack / vscode / Figma
- ライブラリ
- barba.js / prism.js
- 使用CMS
- WordPress